Färger
Färgskalan för Stockholms universitet bygger på de formelement som finns i vår logotyp. Den mörkblå färgen är vår viktigaste identitetsfärg och ska finnas med i allt vi gör, i tryck och digitalt.

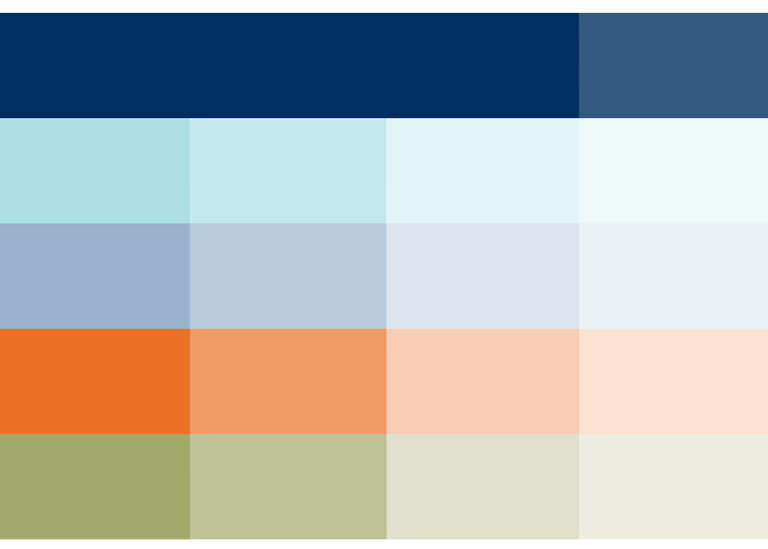
Översikt av Stockholm universitets färgpalett med primär- och sekundärfärger.
Primärfärg
Den mörkblå färgen är vår viktigaste identitetsfärg. Den ger igenkänning och kontinuitet. Den Universitetsblå (mörkblå) ska alltid finnas med i universitetets gemensamma enheter och trycksaker.
Stockholms universitetsblå

Bestruket (coated)
CMYK: 100 - 69 - 8 - 54
Pantone: 295C
NCS: 5540-R90B
––––––––––––––––––
Obestruket (uncoated)
CMYK: 99 - 51 - 8 - 36
Pantone: 295U
NCS: 5030-R90B
–––––––––––––––––––
Digital
RGB: 0, 47, 95
Hex: #002F5F
Sekundärfärger
Sekundärfärgerna finns för att du ska kunna lyfta fram delar i layouten, öka läsbarheten och skapa visuell variation. Sekundärfärgerna får inte användas på egen hand, Universitetsblå måste alltid vara närvarande för att skapa igenkänning.
Tänk på att arbeta sparsamt med sekundärfärgerna för god tonalitet. Kommunikationen blir visuellt tydligare med färre antal färger på samma sida och det blir enklare för mottagaren att uppfatta budskapet.
Digitalt används sekundärfärger för att belysa någonting i materialet, till kapitelsidor, scenbyten eller vinjetter.
Färgen Universitetsblå 80 %
används främst som bakgrunder i innehållsblock, infografik etc.

RGB: 51, 88, 127
Hex: #33587F
Färgen Himmel
används främst som bakgrunder i innehållsblock, infografik etc.

Pantone: 629 C, 629 U
CMYK bestruket (C): 36 - 0 - 9 - 0
CMYK obestruket (U): 32 - 0 - 10 - 0
NCS bestruket: 1020-B30G
NCS obestruket: 1020-B50G
RGB: 172, 222, 230
Hex: #ACDEE6

Himmel 70 %
RGB: 196, 232, 237
Hex: #C4E8ED
–––––––––––––––––––
Himmel 35 %
RGB: 227, 244, 247
Hex: #E3F4F7
–––––––––––––––––––
Himmel 20 %
RGB: 238, 249, 250
Hex: #EEF9FA
–––––––––––––––––––
Färgen Vatten
används i infografik m.m.

Pantone: 651 C, 651 U
CMYK bestruket (C): 38 - 14 - 1 - 2
CMYK Obestruket (U): 34 - 11 - 1 - 0
NCS bestruket: 3020-R80B
NCS obestruket: 3020-R90B
RGB: 155, 178, 206
Hex: #9BB2CE

Vatten 70 %
RGB: 184, 201, 220
Hex: #B8C9DC
–––––––––––––––––––
Vatten 35 %
RGB: 220, 228, 238
Hex: #DCE4EE
–––––––––––––––––––
Vatten 20 %
RGB: 235, 240, 245
Hex: #EBF0F5
–––––––––––––––––––
Färgen Eld
används i infografik m.m.

Pantone: 158 C, 158 U
CMYK bestruket (C): 0 - 62 - 95 - 0
CMYK Obestruket (U): 0 - 50 - 84 - 0
NCS bestruket: 1080-Y60R
NCS obestruket: 1070-Y70R
RGB: 235, 113, 37
Hex: #EB7125

Eld 70 %
RGB: 241, 155, 102
Hex: #F19B66
–––––––––––––––––––
Eld 35 %
RGB: 248, 205, 179
Hex: #F8CDB3
–––––––––––––––––––
Eld 20 %
RGB: 251, 226, 211
Hex: #FBE2D3
–––––––––––––––––––
Färgen Oliv
används i infografik m.m.

Pantone: 5777 C, 5777 U
CMYK bestruket (C): 26 - 9 - 56 - 20
CMYK Obestruket (U): 28 - 11 - 51 - 4
NCS bestruket: 3030-G70Y
NCS obestruket: 3020-G50Y
RGB: 163, 168, 107
Hex: #A3A86B

Oliv 70 %
RGB: 190, 194, 151
Hex: #BEC297
–––––––––––––––––––
Oliv 35 %
RGB: 223, 225, 203
Hex: #DFE1CB
–––––––––––––––––––
Oliv 20 %
RGB: 237, 238, 225
Hex: #EDEEE1
–––––––––––––––––––
Basfärger
Grå och vit utgör basfärger. Den mörkgrå färgen används som färg på text, ljusgrå används till linjer och avgränsningar och mellangrå används till inaktiva ikoner.

Mörkgrå
RGB: 75, 75, 75
Hex: #4B4B4B
–––––––––––––––––––
Vit
RGB: 255, 255, 255
Hex: #FFFFFF
–––––––––––––––––––

Mellangrå
RGB: 186, 186, 186
Hex: #BABABA
–––––––––––––––––––
Ljusgrå
RGB: 218, 218, 218
Hex: #DADADA
–––––––––––––––––––
Övriga färger - begränsad användning!
Grön används endast för statusfunktioner i ett litet element, t.ex "öppen" med en liten grön cirkel. Röd och rosa används endast vid varningsmeddelanden.

Grön
RGB: 73, 153, 67
Hex: #499943
–––––––––––––––––––
Röd
RGB: 176, 0, 32
Hex: #B00020
–––––––––––––––––––
Röd 10%
RGB: 247, 229, 232
Hex: #F7E5E8
–––––––––––––––––––
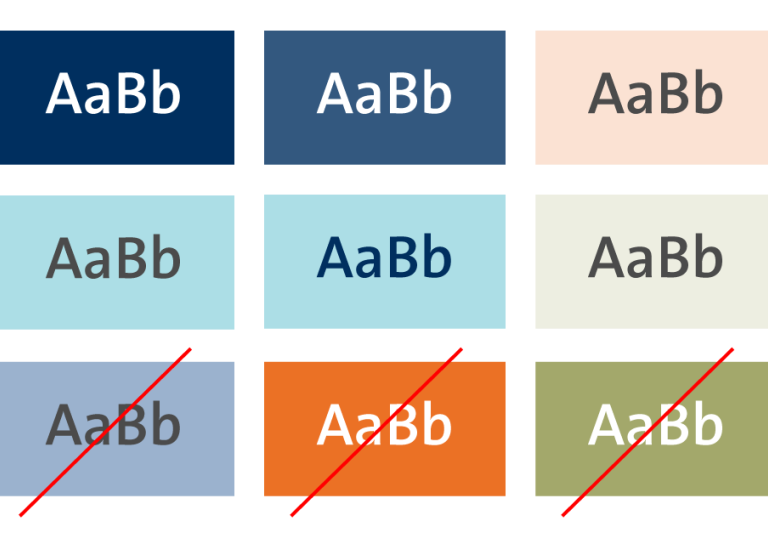
Färgkombinationer för text
Text på färgade bakgrundsplattor
I digital kommunikation är alltid läsbarheten viktigast. Vit text får endast läggas på Universitetsblå och Himmelsblå tonplattor. Universitetsblå text läggs på Himmelsblå tonplattor.
På ljusa tonplattor av färgerna eld och oliv ska mörkgrå eller svart text användas.

För text är det viktigt att de lagstadgade tillgänglighetskrav som finns är uppfyllda, det är därför viktigt att se till att kontrast mellan text och bakgrund är tillräcklig.
Om du känner dig osäker, kontrollera gärna kontrastvärdena i dina färger med verktyget WCAG contrast checker.
Exempel
På digitala skärmar kan tonplattor bakom text vara ett effektivt sätt att uppnå maximal läsbarhet. Du kan välja mellan:
- vit rubrik mot Universitetsblå tonplatta
- universitetsblå rubrik mot Himmelsblå tonplatta.
Vilken av dessa du väljer är upp till dig, men var noga med läsbarheten.
För att se hur tonplattor används i rörlig media, se Film och rörlig bild.


Högtidsfärger
Färgerna silver och guld används endast i tryck. De får endast användas vid högtidliga tillfällen och ska alltid godkännas av Kommunikationsavdelningen: visuellidentitet@su.se
Ladda ned färgpalett
Det finns färdiga färgpaletter (.ase filer) med SU:s färger i färgrymderna PMS, CMYK och RGB som kan läsas in som färgrutor i Adobes program.
Paletterna för nedladdning hittar du under Mallar i mediabanken.
Kontakta visuellidentitet@su.se för delning av Adobe Bibiloteket med färgpalett
Exempel på applicering
Primärfärgen Universitetsblå

Sekundärfärgen Himmel


Sekundärfärgen Vatten tillsammans med Universitetsblå 80%

Sekundärfärgen Eld


